
ブログをNext.js14(App Router)でリファクタリングしました

グリッド上に並べた要素をIntersection Observerで一行、あるいは一つずつ表示したいのに、すべてが同時に起動してしまうときの考えられる対処法です。
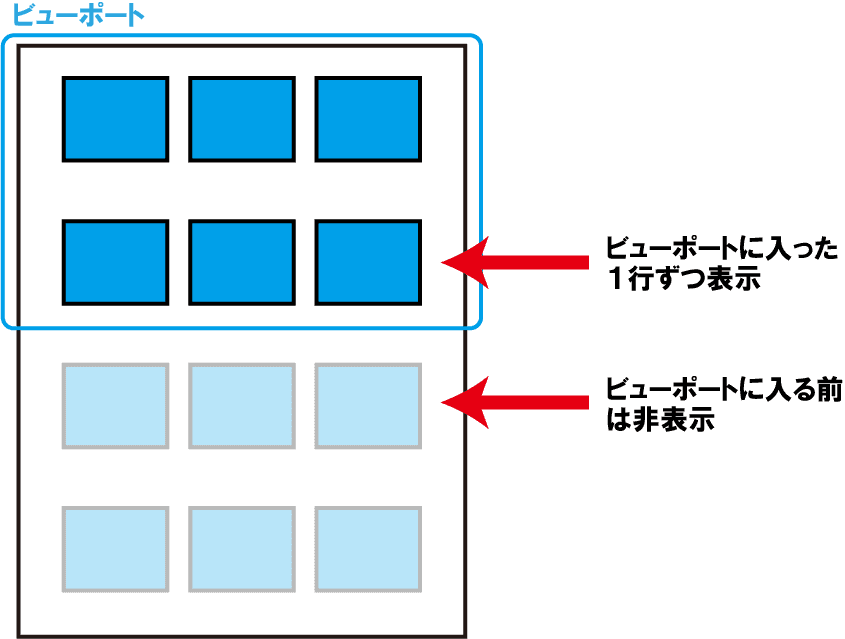
要素をグリッド上に並べて、各行がビューポートに入ったとき、Intersection Observerで何らかの要素を表示を表示するケースの話です。
ビューポートに入った行を1行ずつ表示するものとします。

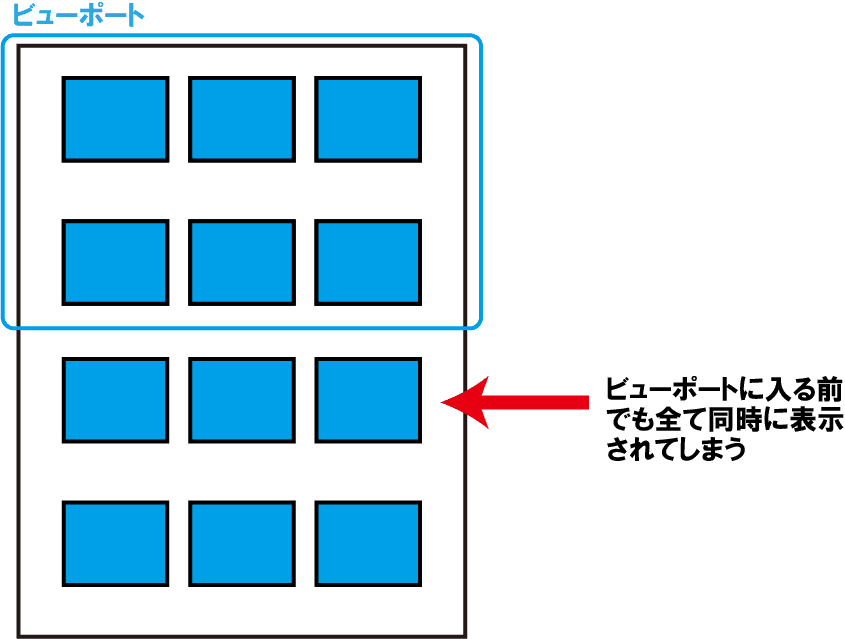
しかし、ビューポートに入る前の要素も、何もかもすべて同時に表示されてしまう不具合が発生しました。

諸事情でdisplay: flexをつかい、flew-wrapで折り返してグリッドレイアウトを実現していました。
display: grid;に直したところ、実現したい内容通り動きました。
(flexでは1行に並べてから折り返しており、すべての要素が同じy座標を監視対象にしていたのか?)
各グリッドアイテムには予め高さを設定していないと、これもまた同時表示の不具合が出ます。
最新の記事
カテゴリー一覧
アーカイブ