
ブログをNext.js14(App Router)でリファクタリングしました
CSSでscroll-snap-typeを指定するとスクロール量が取得できなります。これが原因で、Braba.jsにおいて「あるページから別のページに非同期遷移した後、遷移前のページの元のスクロール位置に戻る」といったコードを書く際に工夫が必要になります。この記事ではこの要件を満たしたコードを紹介します。
目次
Barba.jsを使って非同期遷移することを想定します。今回実現したい内容は、以下の通りです。
実現したい内容
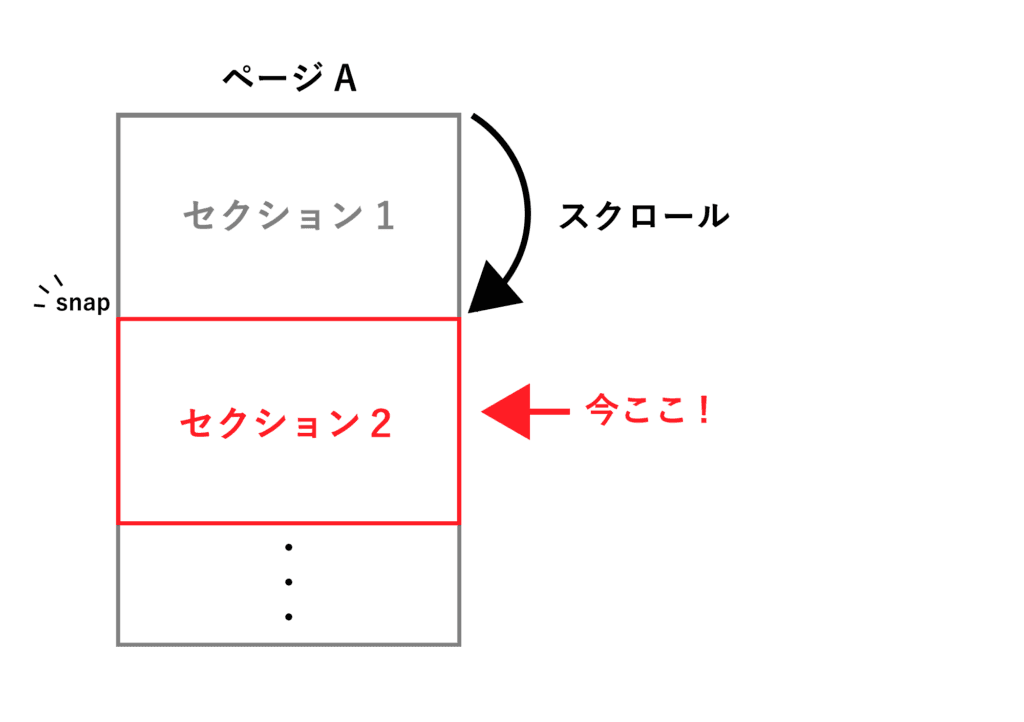
上記の内容を画像を使って説明します。
1.ページAでスクロールをしてセクション1→セクション2へ

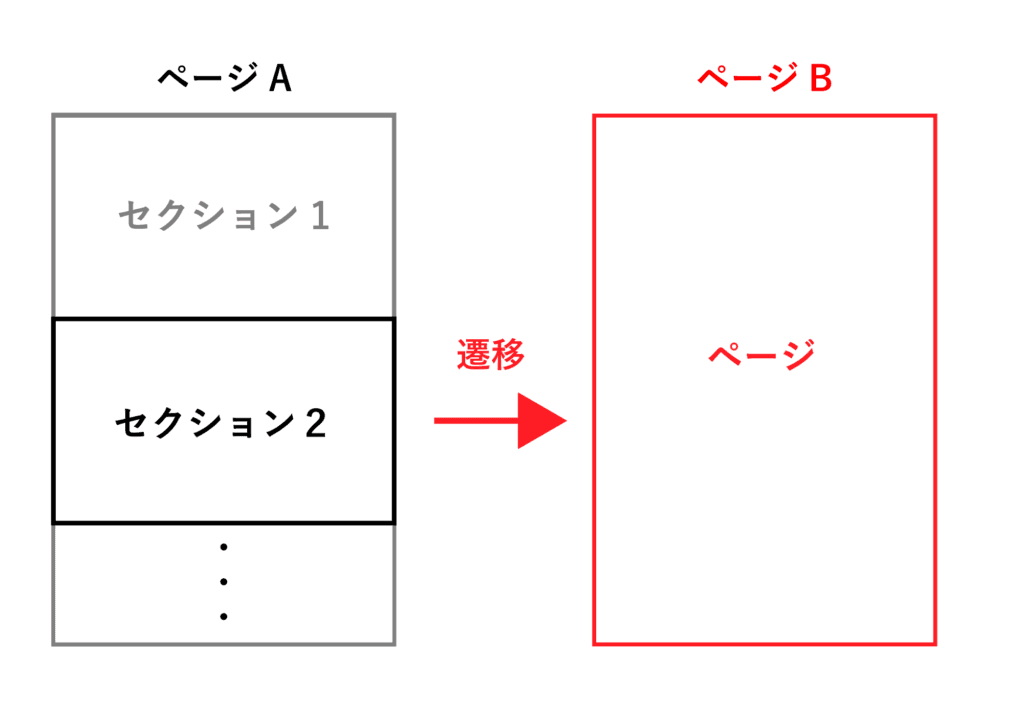
2.セクション2からページBへ非同期遷移する

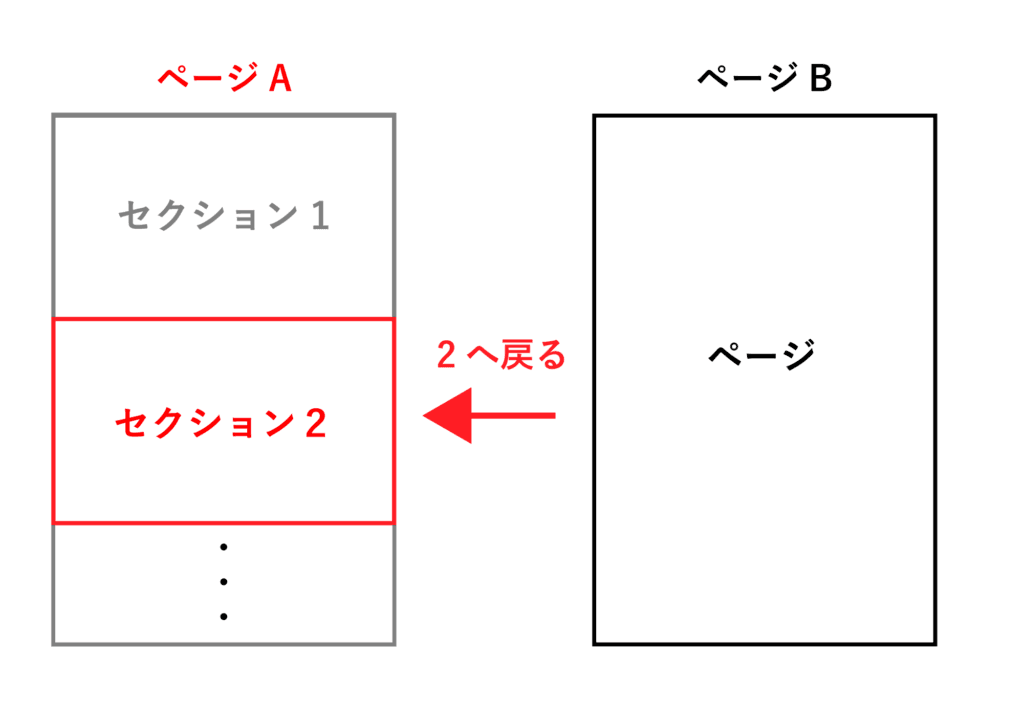
3.ページBからページAのセクション2へ戻る

scroll-snap-typeを指定するとスクロール量が取得できなくなるため、工夫しないとこの要件を満たすことが出来ません。
私個人のポートフォリオページでこの機能を実現しております。
ポートフォリオ
https://kurokiryoh.com/
コードのポイントは2点です。
2つのポイント
1つずつ解説していきます。
まずはそれぞれのセクションにidを振って下さい。href属性でハッシュを指定すればそのセクションに飛べるようにします。
<!-- scroll-snap-typeを指定するコンテナ -->
<div class="snap-container">
<!-- 各セクションにidを振る -->
<section id="sec1"></section>
<section id="sec2"></section>
<section id="sec3"></section>
</div>遷移先のページから戻るリンクに、戻りたいセクションのハッシュまで指定します。
<a href="前のページのURL#セクションのid">戻る</a>これだけで前のページのセクションに戻れそうですが、このままでは前のページの一番上まで戻されてしまいます。
ページの一番上まで戻されてしまうので、ハッシュを利用して元いたセクションにジャンプします。
afterEnter()内ではハッシュやURLの情報が取得できるので、これを利用します。
afterEnter(data) {
const url = data.next.url.href //ハッシュ付きURL
const hash = data.next.url.hash //ハッシュ
}location.href= urlで指定セクションにジャンプできます。
document.quertSelector(`#${hash}`).scrollIntoView()で指定セクションへジャンプできます。
scroll-snap-type指定時にスクロール量は取得できないため、scrollTo()は利用できません。
この記事で紹介してます。適宜参照してください。
スクロールスナップ時にスクロール量を取得する方法
https://xs363422.xsrv.jp/glLRkIDa6p/get-scrolly-when-using-scrollsnap/
公式のドキュメントにスクロール位置を保存するためのレシピが乗っています。
この方法は遷移前のスクロール位置を保持しておき、戻ってきた際にスクロール位置を利用するような処理になっています。繰り返しになりますが、scroll-snap-type指定時はスクロール位置が取得できないのでこの方法では実現できません。
詳しくは、こちらの記事で説明しています。
スクロールスナップ時にスクロール量を取得する方法
https://xs363422.xsrv.jp/glLRkIDa6p/get-scrolly-when-using-scrollsnap/
Barba.jsとscroll-snap-typeを組み合わせた際に「非同期遷移した後、遷移前のページの遷移前のスクロール位置に戻る」方法を紹介しました。他にも方法があるかもしれませんが、ざっと思いついた2つの方法の紹介に留めております。
最新の記事
カテゴリー一覧
アーカイブ