
ブログをNext.js14(App Router)でリファクタリングしました

TypeScript、あるいはJavaScriptで簡単に画像処理を行う方法を紹介します。画像処理の知識も不要でライブラリも使いません。そのためにCSSを利用し、プロパティ値をスクリプトから利用することになります。
それでは解説していきます。
目次
以前、TypeScriptでバリバリ画像処理を行う方法を紹介しましたが、簡単なフィルタの処理だけであればそこまでする必要はありません。スクリプト側からCSSのプロパティを利用するだけで事足ります。この方法ではたったの数行で画像処理のコードが書けてしまいます。
この記事では、
の2つを紹介します。
なお、この記事で紹介する方法だけでは行いたい処理ができないならば、ライブラリの導入を検討してみてください。ライブラリならば、使い方さえ知れば様々な画像処理が可能です。
次の記事では、Jimpというライブラリで画像処理を行う方法を解説しています。
CSSのfilterプロパティで指定できるフィルタのことです。10種類近く用意されており、img要素に適用することができます。
例えば、画像をグレースケール(白黒)に変換するコードは次のように2行で書けます。
const image = document.querySelector<HTMLImageElement>('.input-image')! //imgのDOM取得
image.style.filter = `grayscale(100%)` //filterプロパティの変更imgタグのDOMを取得して、styleのfilterの値を変更するだけです。
これだけの処理なら、はじめからCSSファイルでfilterプロパティを指定するのと変わりません。
ではなぜスクリプトで書くのか?それは、フィルターの種類やパラメータを後から動的に変更することが可能になり、結果を見ながらマウス操作だけ(あるいはタッチ操作だけ)で画像処理が可能になるからです。
使えるフィルタの一覧を紹介します。
| blur | ぼかし |
|---|---|
| brightness | 明度(明るさ)を変更 |
| contrast | コントラストを変更 |
| drop-shadow | 画像に影を落とす |
| grayscale | グレースケールに変換 |
| hue-rotate | 色相を変更 |
| invert | ネガポジ反転 |
| opacity | 透明度の変更 |
| saturate | 彩度(鮮やかさ)の変更 |
| sepia | セピア色に変更 |
それぞれのフィルタの使用例と結果を見ていきます。
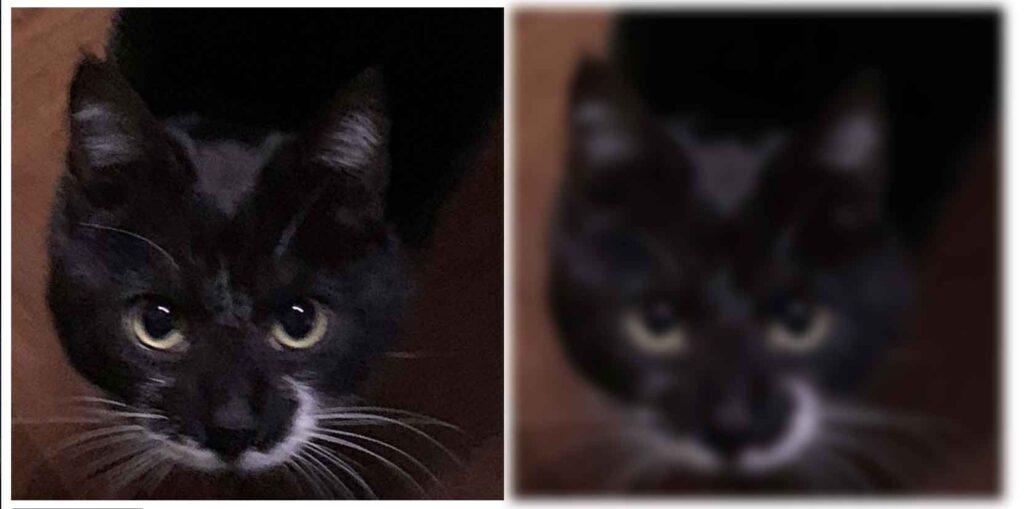
0~任意の数字をピクセル値で指定します。指定したピクセル分ぼかします。
image.style.filter = `blur(5px)`
0~任意の数値で指定します。指定した数値の倍率だけ明るくします。
ですので、1未満だと暗く、1以上で明るくなります。
image.style.filter = `brightness(2)`
0~任意の数値で指定します。指定した数値の倍率だけコントラストを強めます。
ですので、1未満だとコントラストが下がることになります。
image.style.filter = `contrast(1.5)`
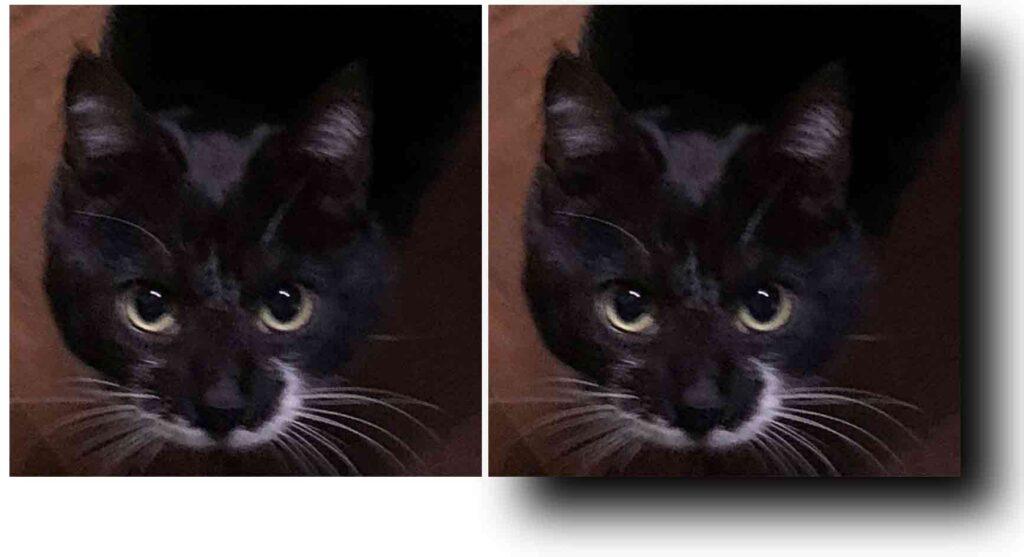
drop-shadow(x方向のずれ y方向のずれ ぼかし半径)で影を落とします。
3つのそれぞれのパラメータはピクセル値で指定します。
image.style.filter = `drop-shadow(30px 30px 20px)`
0~1でグレースケールの度合いを決めます。
0は元画像、1は完全にグレースケールとなります。0~1の間で、1になるにつれて彩度が下がります。
image.style.filter = `grayscale(1)`
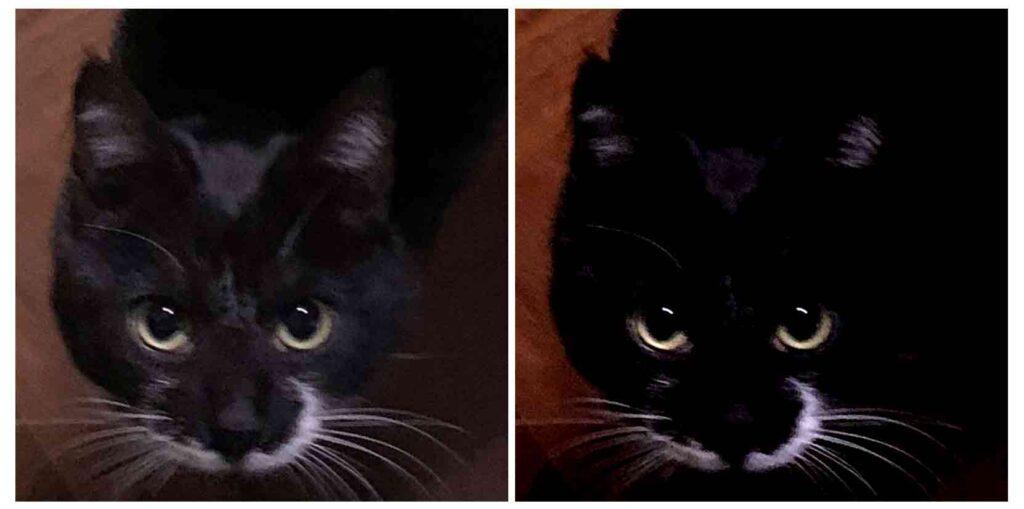
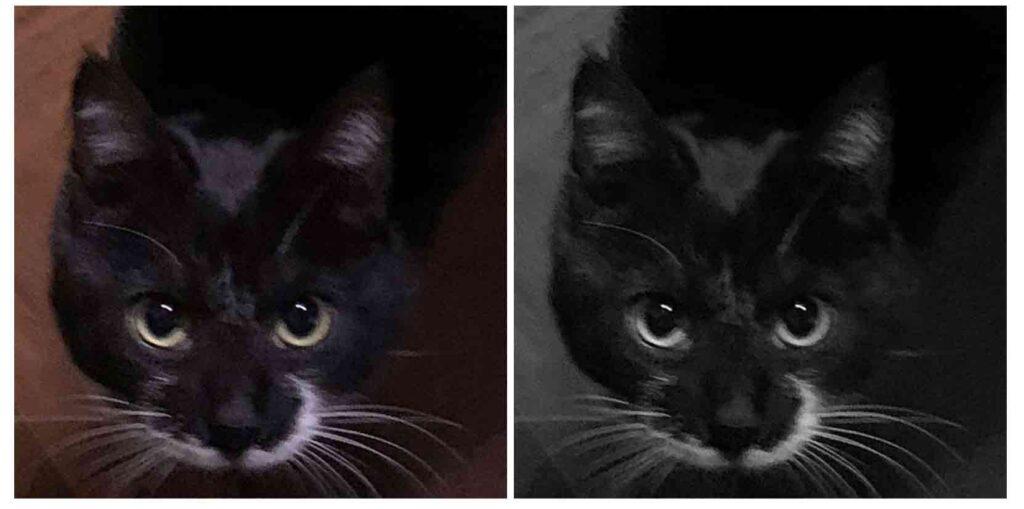
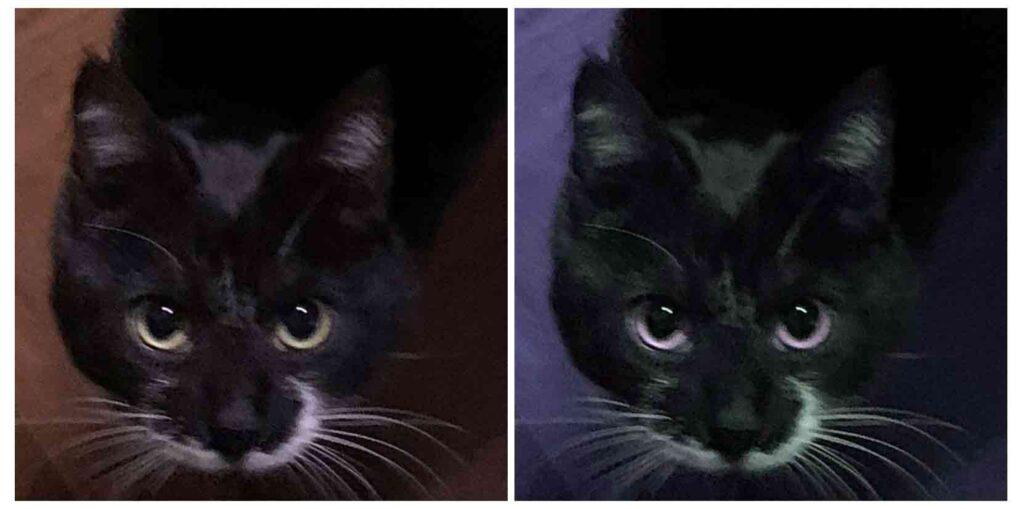
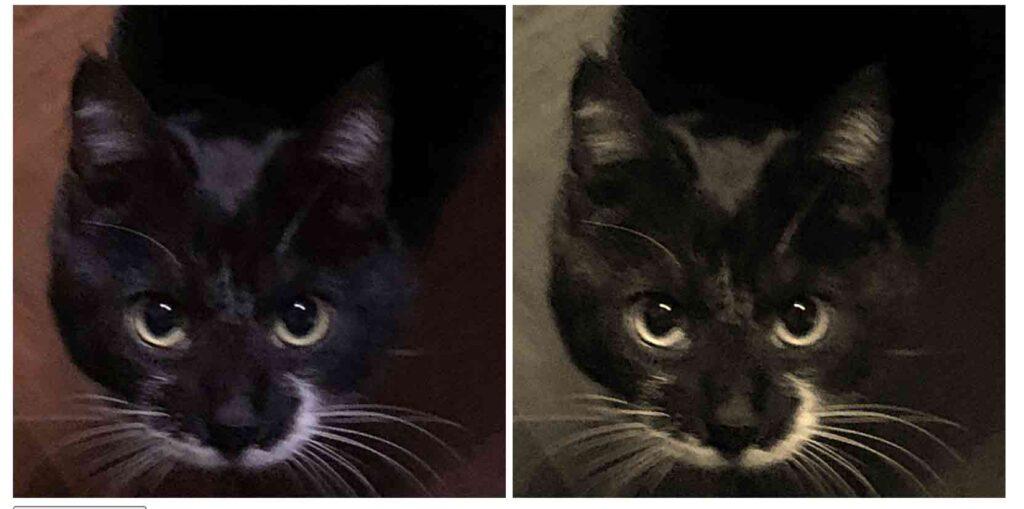
0~360degで色相を変更します。
image.style.filter = `hue-rotate(240deg)`
0~1の数値を指定してネガポジ反転します。
0は元画像、1は完全にネガポジ反転した状態です。
image.style.filter = `invert(1)`
0~1で透過度を指定します。
0で完全に透明、1は元画像です。
image.style.filter = `opacity(0.5)`
0~任意の数字で彩度を変更します。数値は倍率を表しています。
よって、1未満では彩度が下がり、1以上で彩度が上がります。
image.style.filter = `saturate(2.5)`
0~1の数値を指定してセピア色に変換します。
0は元画像、1で完全にセピア色になります。
image.style.filter = `sepia(1)`
以上が用意されているフィルタとその使用例になります。
公式ドキュメントには、ユーザ操作でフィルタを調整できるデモが用意されています。
background-imageに適用するプロパティです。
mix-blend-modeを使うと、複数枚の背景画像を指定した描画方法で合成(重ね合わせ)します。
PhotoShopなどの描画モードと同じです。
position: absoluteで重ね合わせた画像について、上に重なっている画像のmix-blend-mode値を変更します。
<div class="bg-imgs">
<div class="bg-img1"></div>
<div class="bg-img2"></div>
</div>const over_image = document.querySelector<HTMLDivElement>('.bg-img2')!
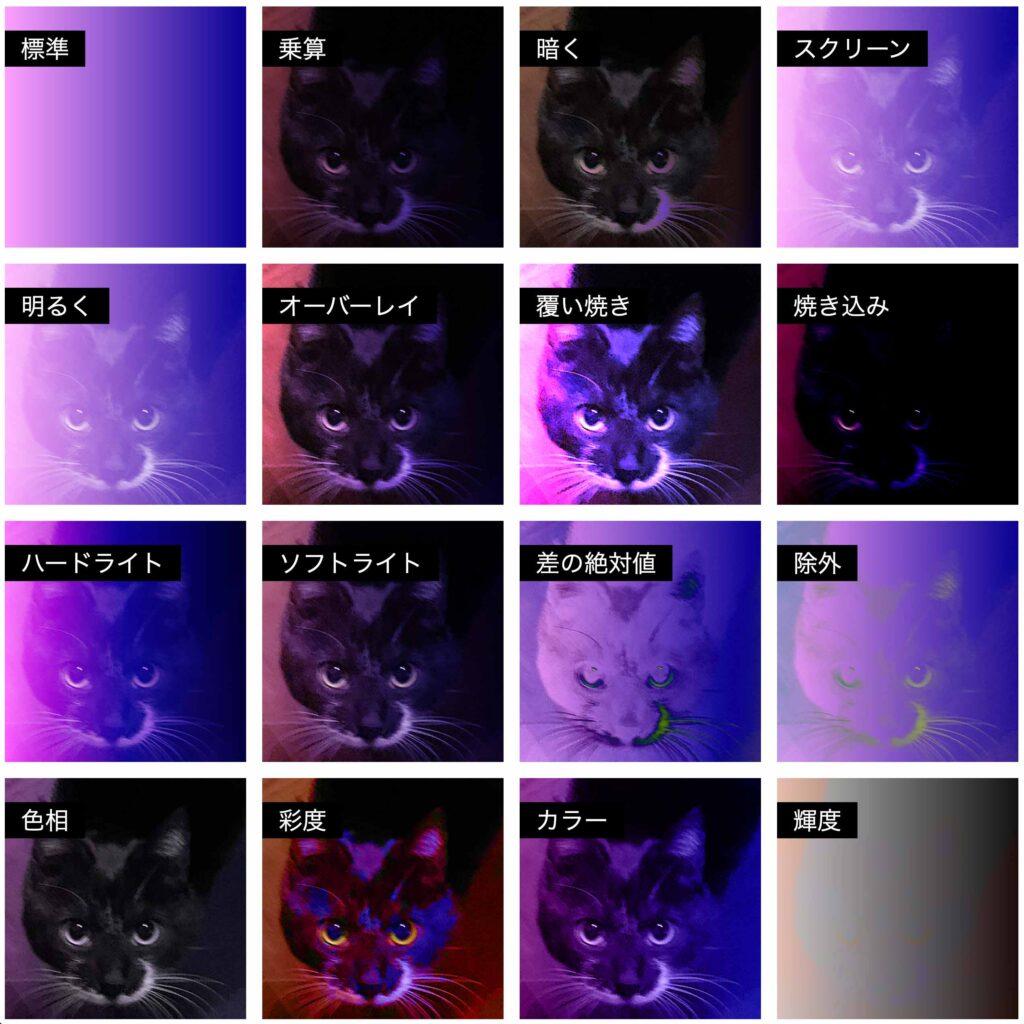
over_image.style.mixBlendMode="difference"16種類用意されています。
| normal | 普通の重ね合わせ |
|---|---|
| multiply | 乗算 |
| darken | 暗く |
| screen | スクリーン |
| lighten | 明るく |
| overlay | オーバーレイ |
| color-dodge | 覆い焼き |
| color-burn | 焼き込み |
| hard-light | ハードライト |
| soft-light | ソフトライト |
| difference | 差の絶対値 |
| exclusion | 除外 |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |
次の2枚の画像を合成します。

特に指定するパラメータは無いので、一挙に結果を見ていきます。

重ねる画像を調整すれば、様々な表現が可能になりそうです。
たとえば重ね合わせる画像(フィルター)を数種類用意し、スクリプトで適用するフィルタを変更したり、描画モードを変更する処理などが簡単に思いつきます。
以上見てきたように、CSSフィルタはライブラリ等の特別な準備もいらず数行で書けてしまうお手軽感が何よりのメリットです。しかし、用意されているフィルタが少なかったり、独自のフィルタをカスタマイズすることが困難です。本格的な画像処理も出来ません。
究極的には素のJavaScriptやTypeScriptで画像処理を書けば何でも出来ますが、ライブラリを使うのが一般的でしょう。主要なライブラリにはJimpやOpenCVjsなどがあります。
以前に素のTypeScriptで画像処理を行う方法を紹介したので、興味のある方はご拝読下さい。
最新の記事
カテゴリー一覧
アーカイブ