
ブログをNext.js14(App Router)でリファクタリングしました

useTrainsitionフックの概要と使い方を、簡単な例を用いてシンプルに解説します。ただ説明するだけでなく、実際のコード例と実行結果を用いて実用的な理解につなげます。
目次
useTransitionフックとは、重いレンダリング処理を裏で行うように指示するフックです。
重くて固まってしまったUIのレンダリングを途中で中断させたり、重いレンダリングの優先順位を下げて軽いレンダリングだけを先に行うことが出来たり、UXを向上させることができます。
次のように、「isPending」と「startTransition」を受け取ります。
const [isPending, startTransition] = useTransition()isPendingは「重いレンダリングが進行中かどうか」のフラグ、
startTransitionは関数で、この関数で重い処理をラップします。その処理は「裏でレンダリング」されます。
startTransition(() => {
setCurrentTabIndex(index)
})なお、ラップできる処理は、stateで値をセットするのに使われるsetXxxxです。
つまり、stateがsetXxxxで変更されることによって発生する重たい処理を、裏でレンダリングするようにするわけです。
それでは続いて、実際のコードと実行例を交えて解説します。
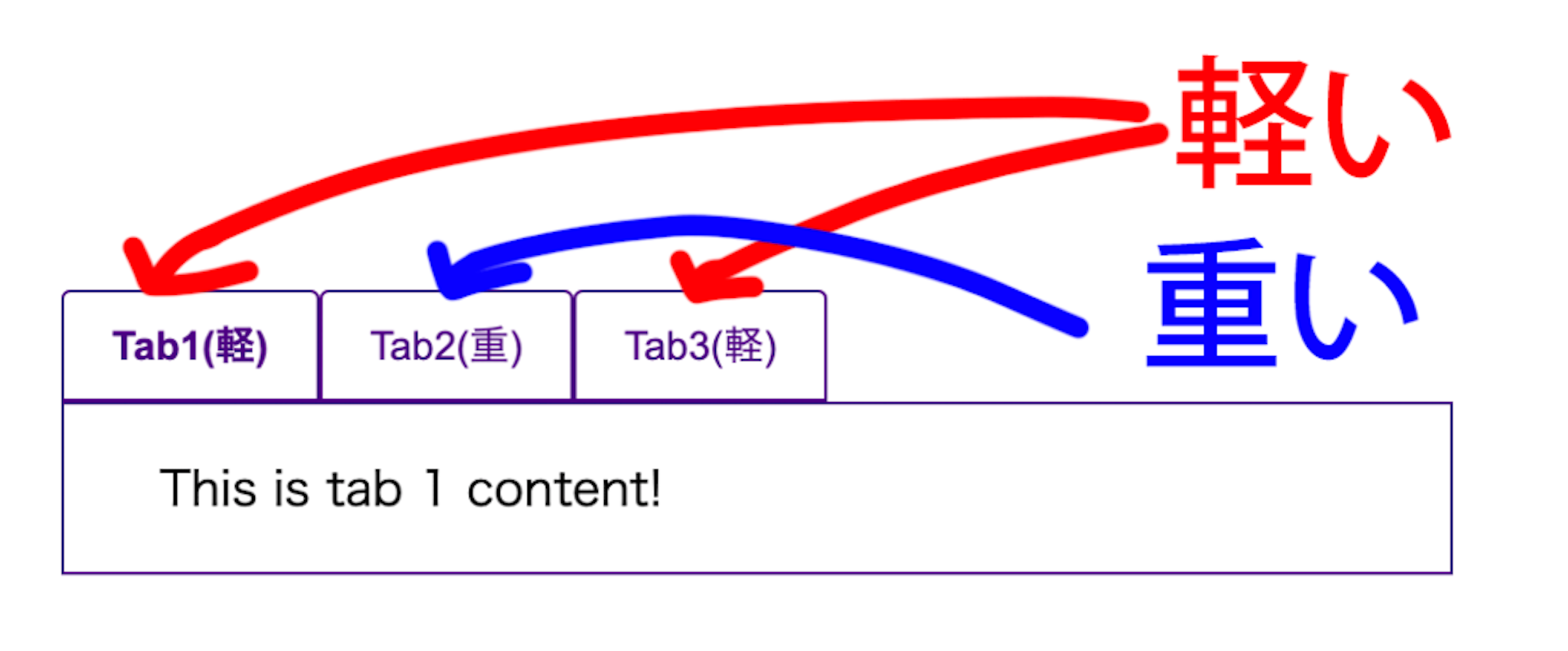
次の例では、タブをクリックして表示を切り替えるUIを考えます。タブの番号がstateで管理されており、そのstateのsetXxxx()をstartTransitionで囲みます。タブは3つあり、Tab1とTab3は表示が軽く、Tab2だけ重く、表示するのに時間がかかります。

Tab1とTab3は処理が軽いのですぐに表示が切り替わりますが、Tab2は重いので、クリックすると固まってしまいます。
Tab2をクリックしてもUIがブロックされず、すぐにTab1やTab3をクリックすることで表示を切り替えられます。また、Tab2がレンダリング中であることを示す「Loading….」の表示も可能となります。
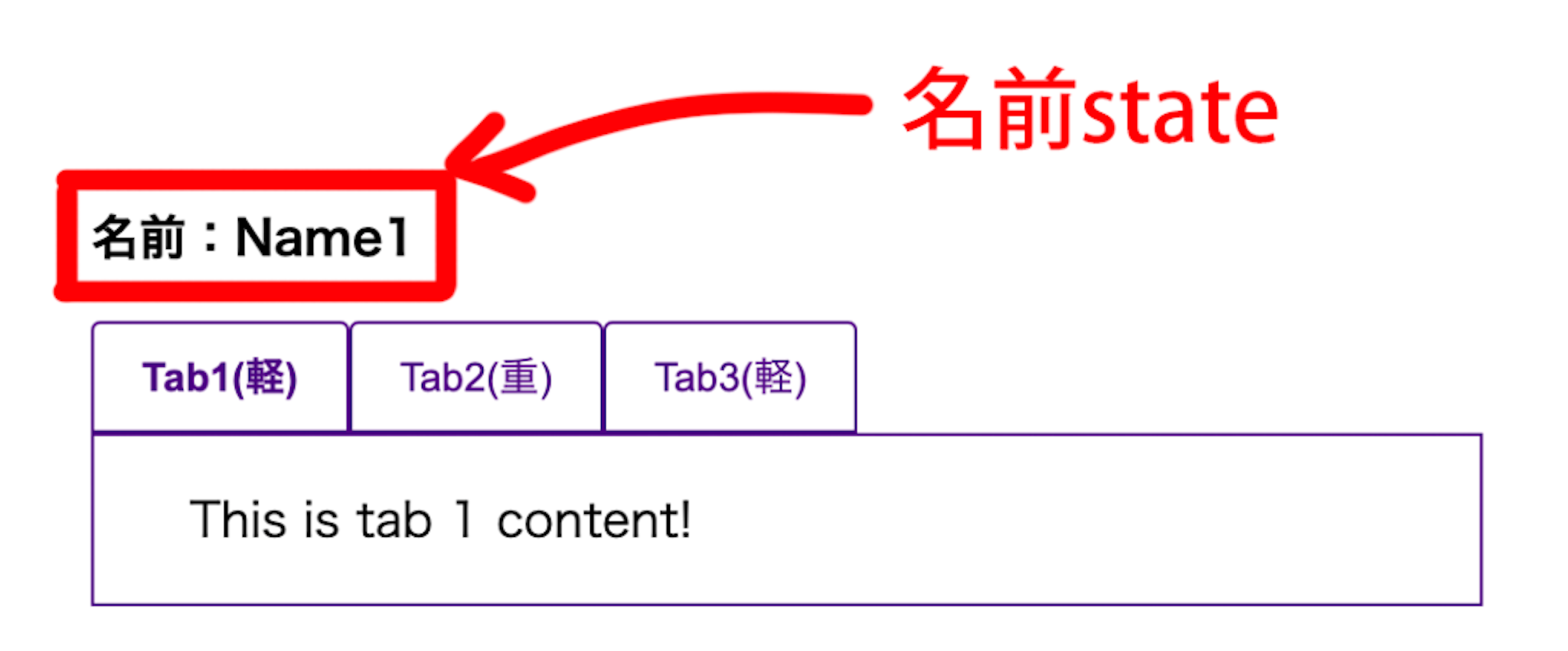
先ほどのタブを管理するstate(以下、タブstate)以外に、名前のstate(以下、名前state)を増やします。タブが変更されると、タブstateだけではなく、名前stateも同時に変化します。なお、名前stateの表示はすべて軽い処理とします。

Tab1とTab3はタブstateも名前stateも軽いので、すぐに名前stateのName1とName2は表示されます。しかし、Tab2は重いため、軽いはずのName2の表示も足を引っ張られ、表示がName1あるいはName3のまま固まって、Name2という表示が遅れます。
タブstateにだけtrasnsitionを使うと、Tab2をクリックしたときに、軽いName2だけが早く表示され、重いTab2のコンテンツ表示が後回しとなります、つまり、重い処理と軽い処理を切り分けて表示することが可能となります。
以上、useTrainsitionの意味、および簡単な実用例を見てきました。より詳しく知りたい方は、以下の公式ドキュメントをご覧ください。
関連記事
最新の記事
カテゴリー一覧
アーカイブ