
ブログをNext.js14(App Router)でリファクタリングしました

サムネイルのような円グラフ(以下、ドーナツチャート)はChart.jsというライブラリを使うと簡単に作成できます。Chart.jsでは簡単なチャートの作成からアニメーションの設定まで行うことが可能です。
今回は簡単なドーナツチャートの作成方法を説明して、いくつかのオプションの意味と使い方の紹介をします。
目次
完成系のデモを用意しました。これが今回作るドーナツチャートになります。
デモ中のコメントにもありますが、パーセンテージ(percentage)と色(backgroundColor)の2つの値を変えれば、好きなようにカスタマイズできます。
それでは以下、順を追ってコードの解説をしていきます。
そもそもChart.jsとは、様々な種類のチャートを簡単に作ることができるライブラリです。
ドーナツチャートも数行のコードでかけてしまいます。
公式のドキュメントに詳しい始め方が乗っていますが、この記事でも説明します。
Chart.jsは以下の3つのステップで簡単に始められます。
①まずはChart.jsを読み込みます
・CDNの場合
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.0/chart.min.js"></script>
・npmの場合
npm install chart.js
②次にHTLM側に<canvas>タグを用意します。
<canvas id="myChart"></canvas>③そしてJavaScriptでこのHTML要素を取得します。
Chartインスタンスを作成し、第1引数に取得したHTML要素を、第2引数にチャートの設定項目をオブジェクトとして渡します。この第2引数のオブジェクトの値をカスタマイズするだけで、様々なチャートが書けるようになります。
const ctx = document.getElementById('myChart')
const chart = new Chart(ctx, config)この第2引数のconfigでドーナツチャートの設定を行っていきます。
以下、この設定について詳しく説明していきます
ドーナツチャートを作成するには、上で述べたconfigオブジェクトを以下のように指定します。
const config = {
type: 'doughnut',
data
}configオブジェクトの中身
configオブジェクトの中で、更にdataオブジェクトを渡す必要があります。このdataオブジェクトでドーナツチャートの見た目をカスタマイズしていきます。
dataオブジェクトの必要最低限の構成は、「形」と「色」の2つの項目だけです。
「形」でドーナツチャートの長さ(%)を定め、その「色」を同時に指定します。
data = {
datasets: [{
data: number[], // 形。number型の配列
backgroundColor: string[] // 色。string型の配列
}]
}まずは「形」の指定です。dataプロパティにnumber型の配列を渡して指定します。
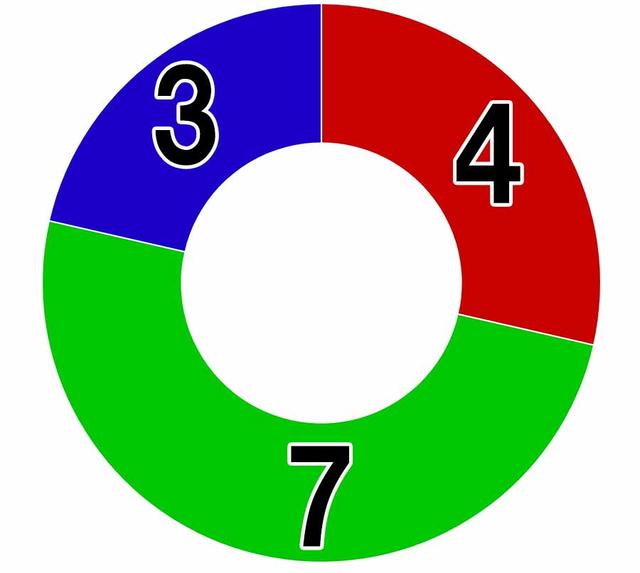
ただし少し注意が必要で、このnumber型の配列に渡した数値を構成比率としたドーナツチャートが描画されることになります。例えば[40, 70, 30]を渡すと、4: 7: 3に3分割されたドーナツチャートが描画させます。

「色」はbackgroundColorプロパティで設定します。色とは、上の図で言うと、「4:7:3」の3つの各セクションに割り当ててある「赤、緑、青」の3色のことです。これは['rgb(255, 0, 0)', 'rgb(0,255,0)', ...]のようにstring型の配列で設定します。
ここまでのコードをまとめます。
const ctx = document.getElementById('myChart') as HTMLCanvasElement
new Chart(ctx, {
type: 'doughnut',
data: {
datasets: [{
data: [40, 70, 30],
backgroundColor: [
'rgb(255, 0, 0)',
'rgb(0, 255, 0)',
'rgb(0, 0, 255)'
]
}]
}
})このコードのデモは次の通りになります。
[40, 70, 30]の配列を渡したので4:7:3のチャートになっています。
今までのデモを見ると分かりますが、描画の際にアニメーションしています。
このアニメーションはChart.jsにより自動的に設定されたものです。
アニメーションのカスタマイズも簡単にできます。
以上を踏まえて、最初のデモでみたようなドーナツチャートを作ります。ポイントは2点です。
作成のポイント
先ほども述べた通り、「形」を決めるdataプロパティに渡す配列の構成比率がドーナツチャートの比率になるので、配列の要素をx 、 100-xとすれば、「x%」と「(100-x)%」で2分割されたドーナツチャートが描画されます。
そして「100-x%」の描画色を透明にすることで、最初の「x%」の方のみ描画しているように見せています。
上で載せたデモを再掲します。x=76、すなわち76%のときのデモになります。
残りの24%は透明になっています。
また、細かい調整ですが、ドーナツチャートの線幅を0にしてます。
線幅など各種プロパティは次の節で説明します。
他にも指定可能なプロパティは多くあり、見た目をカスタマイズできます。
そのうちの代表的なものを紹介します。
datasets = [{
hoverOffset: number, //ホバー時のオフセット
borderColor: Color, //チャートを囲む線の色
borderWidth: number, //チャートを囲む線の幅
borderRadius: number, //チャートの角丸半径
cutout: number, //チャートの幅(%)
radius: number, //チャートの半径(canvasの親要素に対する比率)
rotation: number, //開始位置(角度)
circumference: number, //終了位置(角度)
animation: { //アニメーションの設定
duration: number, //アニメーションする時間(ms)
easing: string, //イージング
delay: number, //アニメーションのディレイ
loop: boolean //アニメーションのループ
},
}]ホバー時のオフセットとは、チャートにマウスホバーした際にチャートが動く大きさになります。
IntersectionObserverと組み合わせてスクロール連動のドーナツチャートを作りました。
下にスクロールしてみてください。
Chart.jsを用いて簡単なドーナツチャートの作り方を説明しました。
今回作ったドーナツチャートで設定した項目は「形」と「色」の2つのプロパティだけです。このように、僅かなステップで簡単にチャートがかけます。Chart.jsにはこの他にも非常に多くの機能があるので、様々な応用ができそうです。
最新の記事
カテゴリー一覧
アーカイブ