
ブログをNext.js14(App Router)でリファクタリングしました

今回はHWBカラーモデルについて解説します。このモデルを利用したhwb()という色関数がSassに実装されています。この関数、実はCSSにも存在しますが、執筆時点(2021年11月27日)で対応しているブラウザはSafariのみです。HWBはRGBやHSLより直感的なモデルとなっているので、その意味を理解すればより簡単に色を扱えるようになります。HWBについて紹介した後、RGBやHSLとの関係についても紹介します。
目次
HWBカラーモデルは
3つのパラメータ
から構成されるカラーモデルです。
簡単に説明すると、色に黒と白がどの程度含まれているかを表現するモデルです。
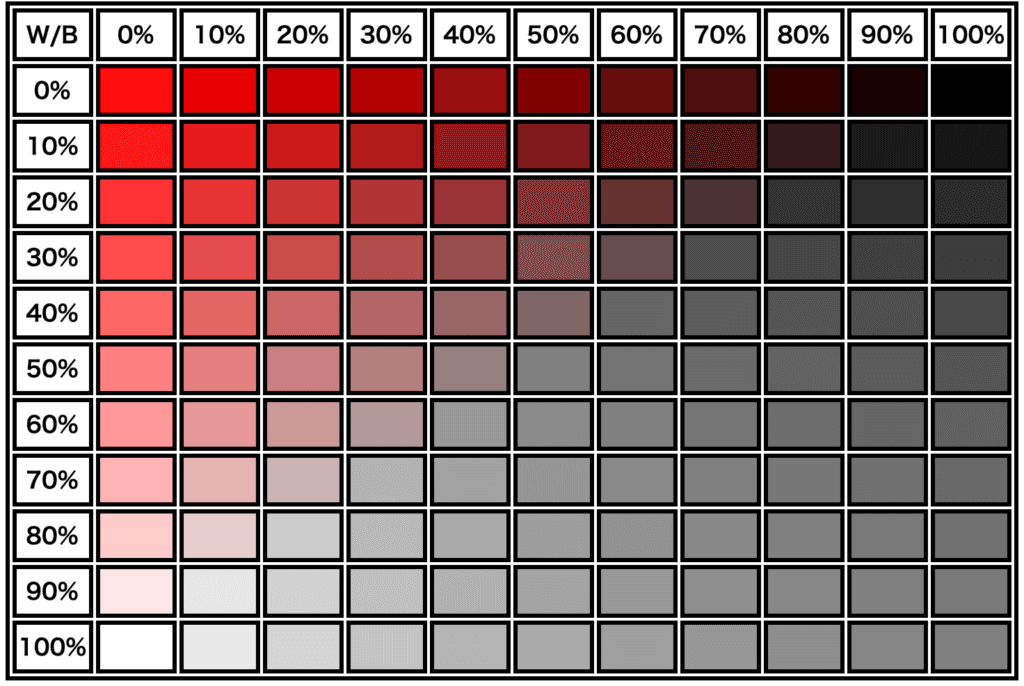
とりあえず例を見てみましょう。

赤の色相の例です。右に行けば行くほど黒色度が高くなります。また、下に行けば行くほど白色度が高くなります。
つまり純色(左上)にどれくらい黒と白を混色したかを表すカラーモデルです。
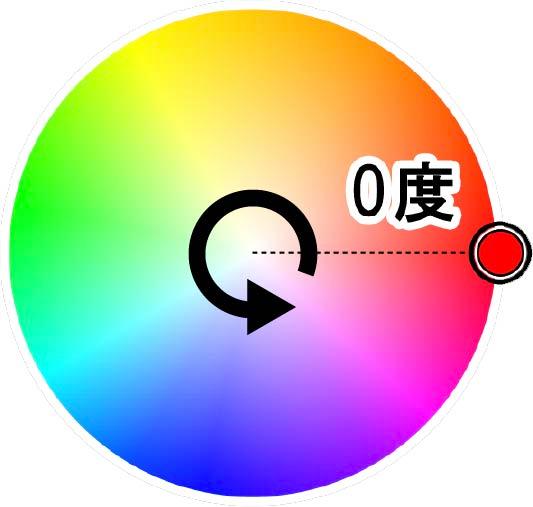
色相はHSLカラーモデルと同じく、色相関の位置を角度で表した値です。
赤を0度とし、0~360度までの値を取ります。

白色度は名前の通り、どれくらい白色が含まれているかを表します。
取る値は0~100%の範囲で、0%は白が全く含まれていない状態、値が大きくなればなるほど白が含まれます。
黒色度は白色度を黒にしたバージョンで、これも0~100%の値を取ります。
以上、色相の角度, 白色の割合, 黒色の割合の3つの数値を指定するだけで色が表せるとても直感的なモデルとなっています。
実際、開発者のAlvy Ray smith氏はHSVカラーモデルをより直感的に扱えるように開発したそうです。
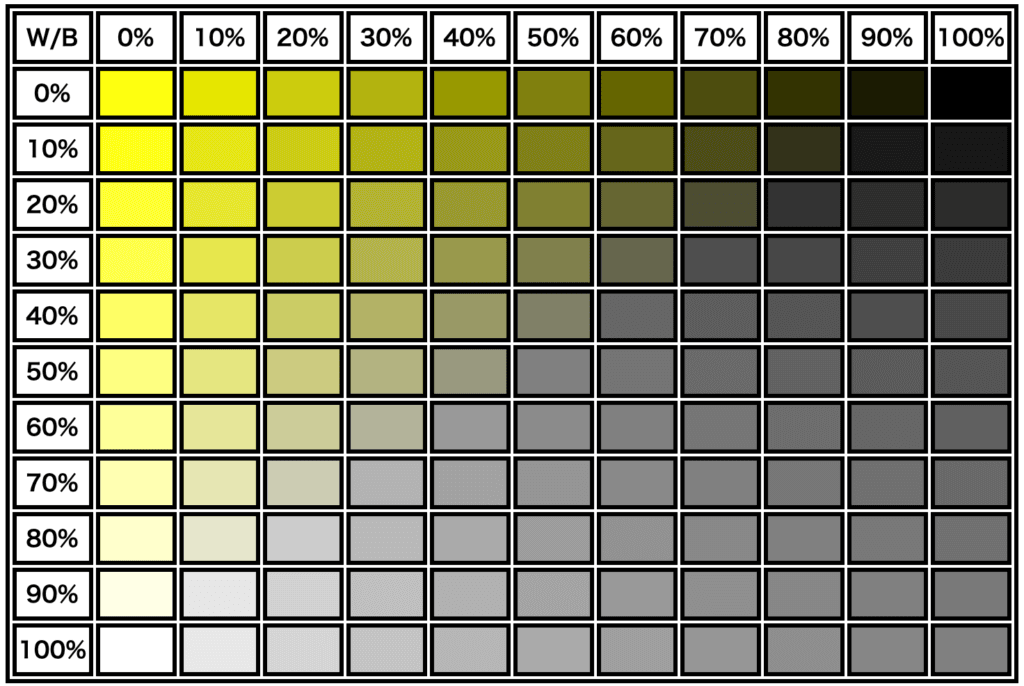
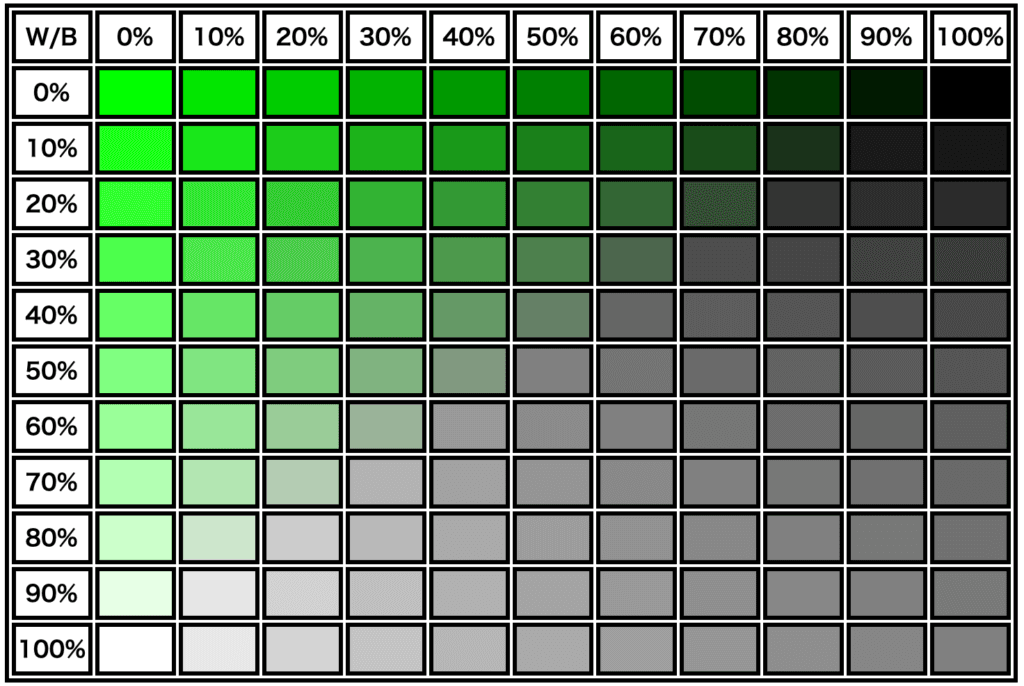
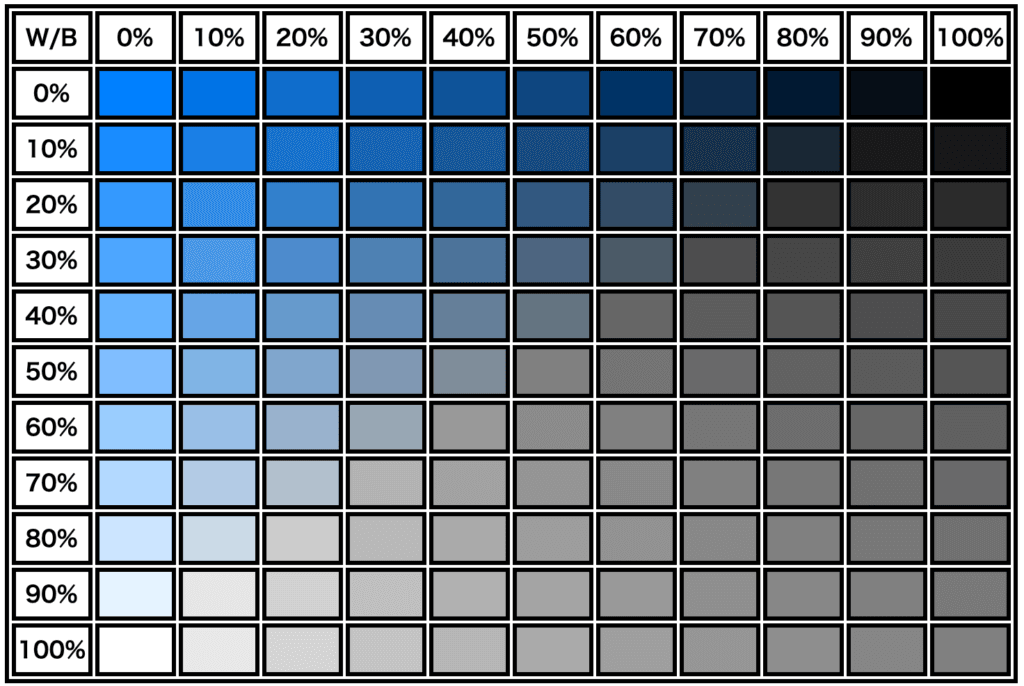
上で見た赤色の例の他にも、代表的な色におけるHWBカラーモデルを見てみます。
・黄

・緑

・青

hwb関数について、スタイリングする際のコードを見てみましょう。
執筆時点(2021年11月27日)ではCSSの対応ブラウザはSafariだけとなっています。
公式ドキュメント:hwb()
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/hwb()
よって今回はSassでの使用例についてのみ掲載します。
hwb関数はcolor.hwb(色相, 白色度, 黒色度)として使います。
前述通り、色相は0 ~ 359度、白色度と黒色度は0 ~ 100%の値を取ります。
少々数学チックな話になります。数学好きの人だけ読んで下さい。
R,G,B値のうち、最小のものをMIN、最大のものをMAXとします。
このとき、
以下の対応関係があります。
以上、HWBカラーモデルについて、実例から他のカラーモデルとの数学的な関係に至るまで解説しました。
このカラーモデルは①色相の角度、②白色の割合、③黒色の割合、の3つの数値を指定するだけで色が表せるとても直感的なモデルです。ぜひ使いこなせるようになりたいところです。
関連記事
最新の記事
カテゴリー一覧
アーカイブ