
ブログをNext.js14(App Router)でリファクタリングしました

クロスブラウザテストをした際、SafariだけCSSアニメーションがカクついてうまく表示されない場合があります。今回はその実例を示した後に原因を解説し、解決策を2つに分けて説明します。
例として以下のようなマウスストーカーを考えます。
ポイント
ほとんどのモダンブラウザでは特別な指定をしなくてもデモのように動きますが、SafariではCSSに気を付けないとアニメーションがカクついてしまいます。
CSSで必要なプロパティの指定をすることで解決します。指定するプロパティは2点です。
CSSで指定するもの
コードで表すと次のようになります。
//1
transform: translateZ(0); // or will-change: filter;
//2
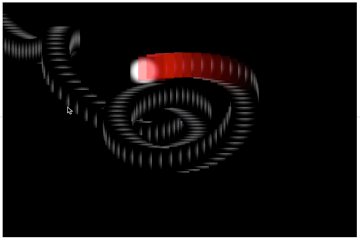
transition: transform 0.2s; will-change: filter;もしくは transform: translateZ(0);を指定するとハードウェアアクセラレーションが有効になり、GPUを使って描画が行われます。指定しなかった場合は以下のようになります。

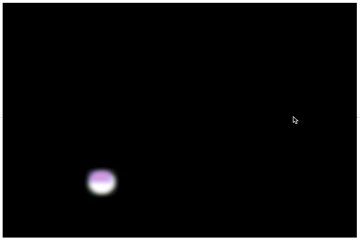
赤い色はリペイント処理が走っていることを表しています。
また同時に、マウスカーソルの軌跡が描画されたままになってしまう不具合も生じていることが分かります。
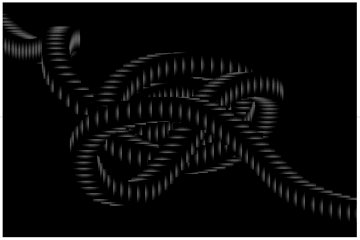
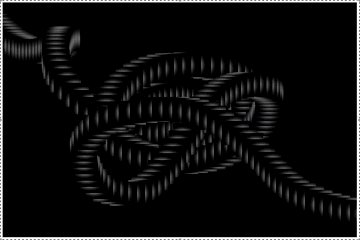
transitionを指定していない場合は、この指定だけでカクつきが解決します。
例えばtransformプロパティにトランジションを指定する場合、きちんと transition: transform ~ ;とします。transformを省略(規定値のall)にするとかなりカクつきます。

safariでCSSアニメーションがカクつく原因を解説し、その対処方法を2つ説明しました。
ハードウェアアクセラレーションを有効にすること、transitionプロパティをきちんと指定することを覚えておいてください。
関連記事
最新の記事
カテゴリー一覧
アーカイブ