
ブログをNext.js14(App Router)でリファクタリングしました

この記事ではグラデーションのかかったプログレスバーの作り方を紹介します。CSSのlinear-gradientを用いて作成しますが、linear-gradientの仕様をきちんと理解していないと綺麗なプログレスバーになりません。そこでCSSのlinear-gradientを使う際の注意点を、失敗しない作り方について説明します。
目次
デモを用意しました。
スクロールに連動してプログレスバーが伸縮します。下にスクロールしてみて下さい。
なお、例1(good)と例2(bad)の2つを用意しております。
多くの場合「例1」が望ましい動作かと思います。
以下、例1を「良い例」、例2を「悪い例」として説明します。
実装の際に少し注意しないと悪い例のようになってしまいます。
今回作成した方法はdivを2つ重ねてスクリプトで幅を伸縮する方法です。
グラデーションはCSSのlinear-gradientを使用して描画しております。
<div class="progressbar">
<div></div>
</div>ここで注意しなくてはならないことが、どちらのdivをプログレスバーの描画に使用するかということです。CSSのlinear-gradientの仕様をきちんと理解しないと悪い例のようなプログレスバーとなってしまいます。
linear-gradientの値は、始点から終点までの色の変化を指定しています。
よって、伸縮させるプログレスバーにグラデーションを設定してしまうと、グラデーションも伸縮してしまいます。

長さに関わらず、赤〜紫までグラデーションが変化してしまいます
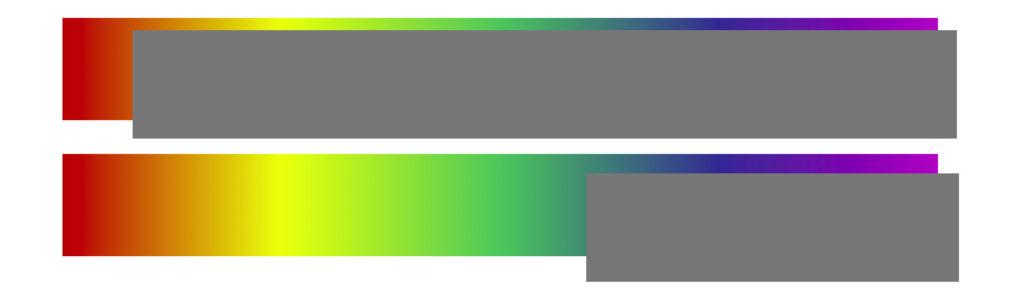
グラデーションのかかった領域は予め全て描画しておきます。
その上にマスクをかけ、マスクを伸縮させることでプログレスバーが伸縮しているように見せます。

上の図では説明のためグラデーションとマスクをずらして表してますが、実際はぴったり重なっています
グラデーションのかかったプログレスバーの作り方を紹介しました。
プログレスバーにlinear-gradientを指定したとき、バーが短くても長くても始点から終点まで色が変化することも説明しました。
今回作成したプログレスバーに限らず、このグラデーションの仕様は覚えておく必要がありそうです。
最新の記事
カテゴリー一覧
アーカイブ