
ブログをNext.js14(App Router)でリファクタリングしました

MPAにおいて、LaravelのBladeファイルの中でVue3.jsのコンポーネントを利用する方法を紹介します。createAppの記述方法に注意しないと、意図した結果が得られないので注意が必要です。
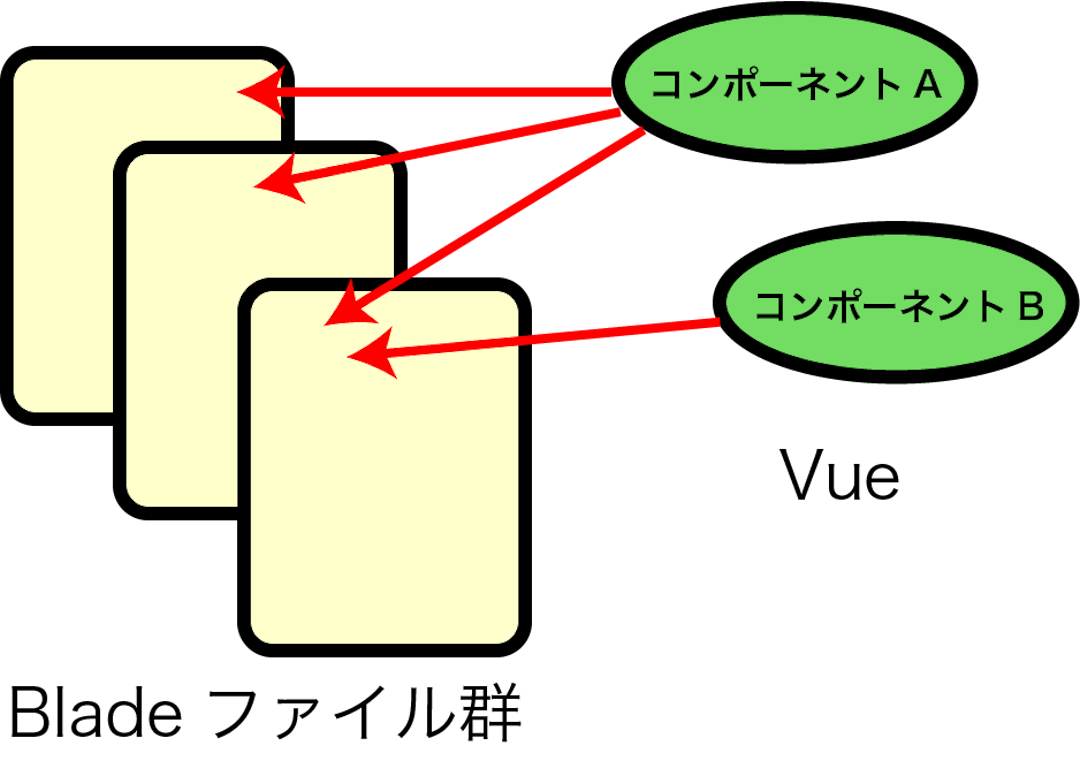
今回説明する内容は、MPA(マルチページアプリケーション)を想定しています。
複数あるBladeファイルでVueコンポーネントを使いまわしたいケースです。
マルチページなのでBladeファイルが複数あります。

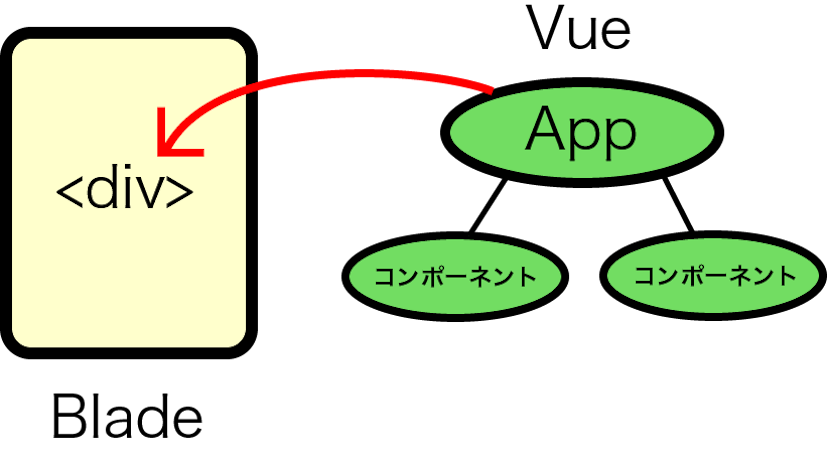
今回は深堀りしませんが、SPA(シングルページアプリケーション)の場合はBladeファイルを1つ用意し、
<div id=”app”/>をBladeファイルに書いてVueコンポーネントをマウントするだけです。

まずはBladeファイル内で、Vueコンポーネントを利用したい箇所を全て囲みます。
今回はお決まりの <div id=”app”>配下で使用します。
{{-- Bladeファイルです --}}
<div id="app">
@yield('content')
</div> コンポーネントを利用するBladeファイルの出力は全て@yieldで行うとします。
逆に言うと、id=”app”の配下以外ではコンポーネントの利用はできません。
app.ts(もしくはapp.js)でcreateApp()を呼び出してマウントするのが一般的だと思います。
BladeでVue3のコンポーネントを利用するには、ここで利用するコンポーネントを登録してマウントするだけです。
// app.ts
createApp({
components:{
ComponentA,
ComponentB,
ComponentC,
}
}).mount('#app')注意してほしいのが、componentsプロパティを利用する点です。
createAppにおいて、componentsプロパティを利用せずに直接コンポーネントを引数にすると、<div id=”app”>配下が全てコンポーネントで置き換えられるので注意して下さい。
例えば、次のような記述をすれば、<div id=”app”>内が全てComponentAに置換されてしまいます。
createApp(ComponentA).mount('#app')※SPAならこの書き方で、#appにルートコンポーネントをマウントします。
componentsプロパティを利用すれば全て置換されることがなく、色々なBladeファイル内でコンポーネントを自由に使うことが可能となります。
LaravelのBladeファイルにおいてVue3コンポーネントを利用する方法を説明しました。componentsプロパティを使用しないとid=”app”配下が全てコンポーネントに書き換えられてしまうので注意が必要です。
最新の記事
カテゴリー一覧
アーカイブ